Grid Column Section
Two Column Grid Section Example
Block 1
Two Column Grid Section Example
Block 2
Two Column Grid Section Example
Block 3
Two Column Grid Section Example
Block 4
Two Column Grid Section Example
Block 5
Two Column Grid Section Example with Background
Block 1
Two Column Grid Section Example with Background
Block 2
Two Column Grid Section Example with Background
Block 3
Two Column Grid Section Example with Background
Block 4
Two Column Grid Section Example with Background
Block 5
Two Column Grid Section Example with Background
Block 6
Three Column Grid Section Example
Block 1
Three Column Grid Section Example
Block 2
Three Column Grid Section Example
Block 3
Three Column Grid Section Example
Block 4
Three Column Grid Section Example
Block 5
Three Column Grid Section Example with Background
Block 1
Three Column Grid Section Example with Background
Block 2
Three Column Grid Section Example with Background
Block 3
Three Column Grid Section Example with Background
Block 4
Three Column Grid Section Example with Background
Block 5
Four Column Grid Section Example
Block 1
Four Column Grid Section Example
Block 2
Four Column Grid Section Example
Block 3
Four Column Grid Section Example
Block 3
Four Column Grid Section Example
Block 4
Four Column Grid Section Example
Block 5
Four Column Grid Section Example with Background
Block 1
Four Column Grid Section Example with Background
Block 2
Four Column Grid Section Example with Background
Block 3
Four Column Grid Section Example with Background
Block 4
Four Column Grid Section Example with Background
Block 5
How do I....
What is a Grid section?
- A grid system allows Content Editors to arrange blocks, organizing and aligning the content.
How do I add a grid section?
- In layout builder, add a section
-

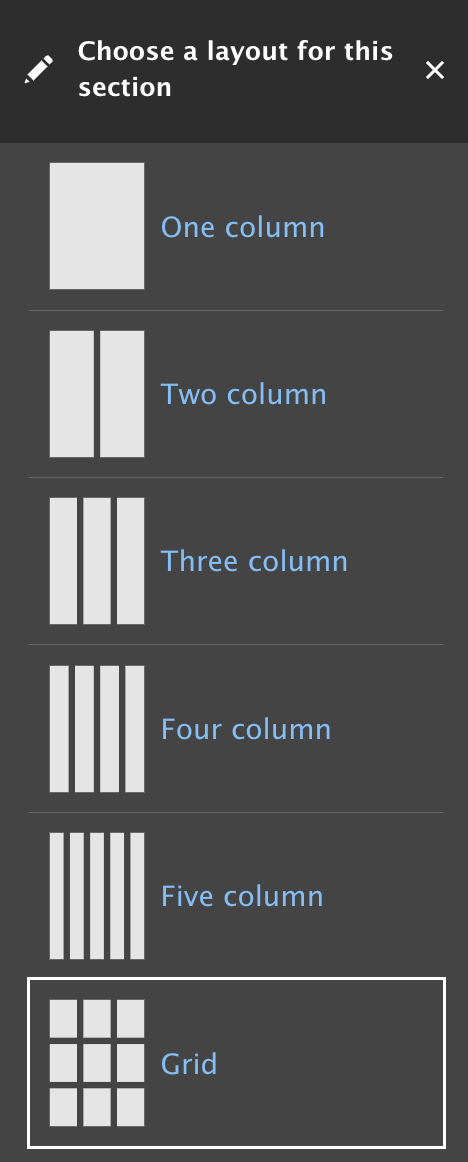
- A tray slides in from the right displaying options, select Grid
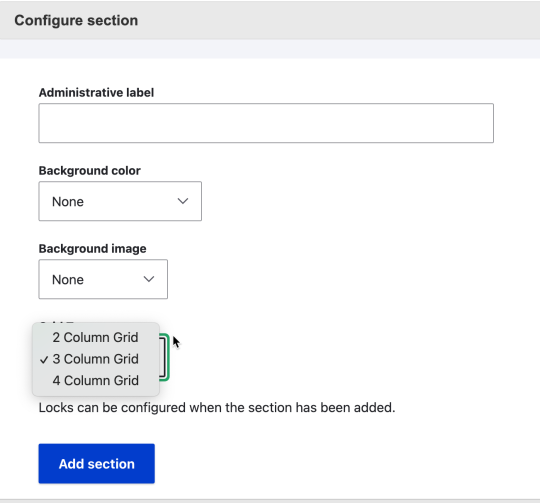
- Select 2 column grid, 3 column grid or 4 column grid option. This can be changed.
-

- Add Section